We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
4.2.5
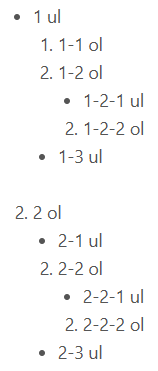
預期顯示效果,以 Landscape 主題為例,如下圖:
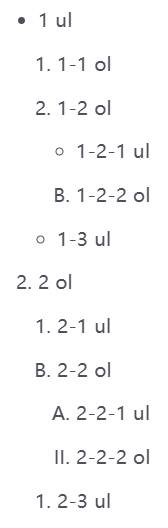
實際使用 Keep 主題的顯示效果,如下圖:
「2-1 ul」、「2-2-1 ul」、「2-3 ul」顯示的應該要是無序圖示、卻顯示出上一層的 ol 序號。
- 1 ul 1. 1-1 ol 2. 1-2 ol - 1-2-1 ul 2. 1-2-2 ol - 1-3 ul 2. 2 ol - 2-1 ul 2. 2-2 ol - 2-2-1 ul 2. 2-2-2 ol - 2-3 ul
hexo clean && hexo g && hexo s --open
$ node -v && npm -v v22.11.0 10.9.0
theme: keep 以上內容之外,未改動預設內容。
未改動預設內容。
生成的 html 原始碼正確,並且顯示如預期的 Landscape 主題與顯示錯誤的 Keep 主題生成的 html 原始碼相同;所以我猜問題應該在 css。
該段內容經 VSCode 格式化後如下:
<ul> <li>1 ul<ol> <li>1-1 ol</li> <li>1-2 ol<ul> <li>1-2-1 ul</li> </ul> <ol start="2"> <li>1-2-2 ol</li> </ol> </li> </ol> <ul> <li>1-3 ul</li> </ul> </li> </ul> <ol start="2"> <li>2 ol<ul> <li>2-1 ul</li> </ul> <ol start="2"> <li>2-2 ol<ul> <li>2-2-1 ul</li> </ul> <ol start="2"> <li>2-2-2 ol</li> </ol> </li> </ol> <ul> <li>2-3 ul</li> </ul> </li> </ol>
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Issue Checklist | Issue 检查清单
4.2.5or later. (使用 Keep4.2.5或更高版本)Expected behavior | 预期行为
預期顯示效果,以 Landscape 主題為例,如下圖:

Actual behavior | 实际行为
實際使用 Keep 主題的顯示效果,如下圖:

「2-1 ul」、「2-2-1 ul」、「2-3 ul」顯示的應該要是無序圖示、卻顯示出上一層的 ol 序號。
Steps to reproduce the behavior | 重现步骤
hexo clean && hexo g && hexo s --openNode.js and NPM Information | Node.js 和 NPM 信息
Hexo Configuration | Hexo 配置
Keep Configuration | Keep 配置
未改動預設內容。Other Information | 其它信息
生成的 html 原始碼正確,並且顯示如預期的 Landscape 主題與顯示錯誤的 Keep 主題生成的 html 原始碼相同;所以我猜問題應該在 css。
該段內容經 VSCode 格式化後如下:
The text was updated successfully, but these errors were encountered: