-
Extensões
- Better Comments
- Bracket Pair Colorizer
- Code Runner
- CodeStream
- Color Highlight
- Conventional Commits
- Error Lens
- EditorConfig
- Git History
- Git Lens
- Indent-Rainbow
- Live Server
- Live Share
- Markdown Preview Enhanced
- PlatformIO IDE
- PHP Intelephense
- Polacode
- Regex Previewer
- SonarLint
- TODO Highlight
- Thunder Client
- GitHub Copilot
- Peacock
- Tailwind CSS IntelliSense
- TypeScript Error Translator
- Prettier
- Tabnine
- Discord Presence
- Beautify
- autoDocstring
- Code Spell Checker
-
Temas
-
Icones
Com essa extensão você pode categorizar alguns comentários do seu código com símbolos especiais ou com a palavra TODO. Os comentários que possuam categorias associadas a esta extensão serão destacados no seu código, facilitando a visualização do que ainda precisa ser feito. Acesse aqui.
Essa extensão colore parênteses, colchetes e chaves correspondentes com uma mesma cor. Permite que você identifique onde os escopos estão sendo abertos e fechados com mais facilidade. Acesse aqui.
A partir da versão 1.60 do VSCode existe a implementação nativa de Bracket pair colorization. Para ativar o recurso basta ativar nas configurações
"editor.bracketPairColorization.enabled": true.
Essa extensão colore as suas identações, o que facilita muito a visualização nos diferentes níveis de identação do seu código. Os níveis de identação que não estão de acordo com o padrão estabelecido são destacados em vermelho, o que ajuda a identificiar esses problemas mais rápido. Acesse aqui.
Essa extensão é muito útil para o pessoal que desenvolve para web, pois você pode rodar os arquivos no seu navegador em modo live. E como isso funciona? Depois de abrir sua página no navegador, ela vai ser atualizada automaticamente sempre que você salvar o código da sua página. Acesse aqui.
Essa é uma extensão que permite editar códigos de forma colaborativa com outras pessoas em tempo real, sem restrição de linguagem de programação. É uma ótima opção para fazer pair programming. Acesse aqui.
Essa extensão permite uma pré-visualização dos seus códigos em markdown, abrindo uma janela lateral dentro do próprio VS Code. Acesse aqui.
Se você gosta de trabalhar com Arduino, esta é uma ótima opção, que permite que você faça seus códigos para Arduino ou Esp diretamente no VS Code, utilizando todas as funcionalidades de uma IDE mais completa do que a IDE do Arduino.Acesse aqui.
O PHP Intelephense é uma extensão que te ajuda a ter uma melhor produtividade quando estiver codando usando o PHP, não é como o PHP Storm, mas é o que mais chega perto 😀 Acesse aqui.
Extensão que permite que você rode os seus códigos com um clique ou um atalho de teclado. Tem suporte nativo para várias linguagens, e se você preferir pode configurar como um arquivo de determinada linguagem será rodado. Acesse aqui.
Caverna Theme é um tema de Vscode feito diretamente para a comunidade da Caverna do Patocornio. É um tema principalmente azul escuro e claro. Acesse aqui.
Essa extensão é perfeita pra quem trabalha principalmente com front-end, pois colore todos os hexadecimais do seu código. Acesse aqui.
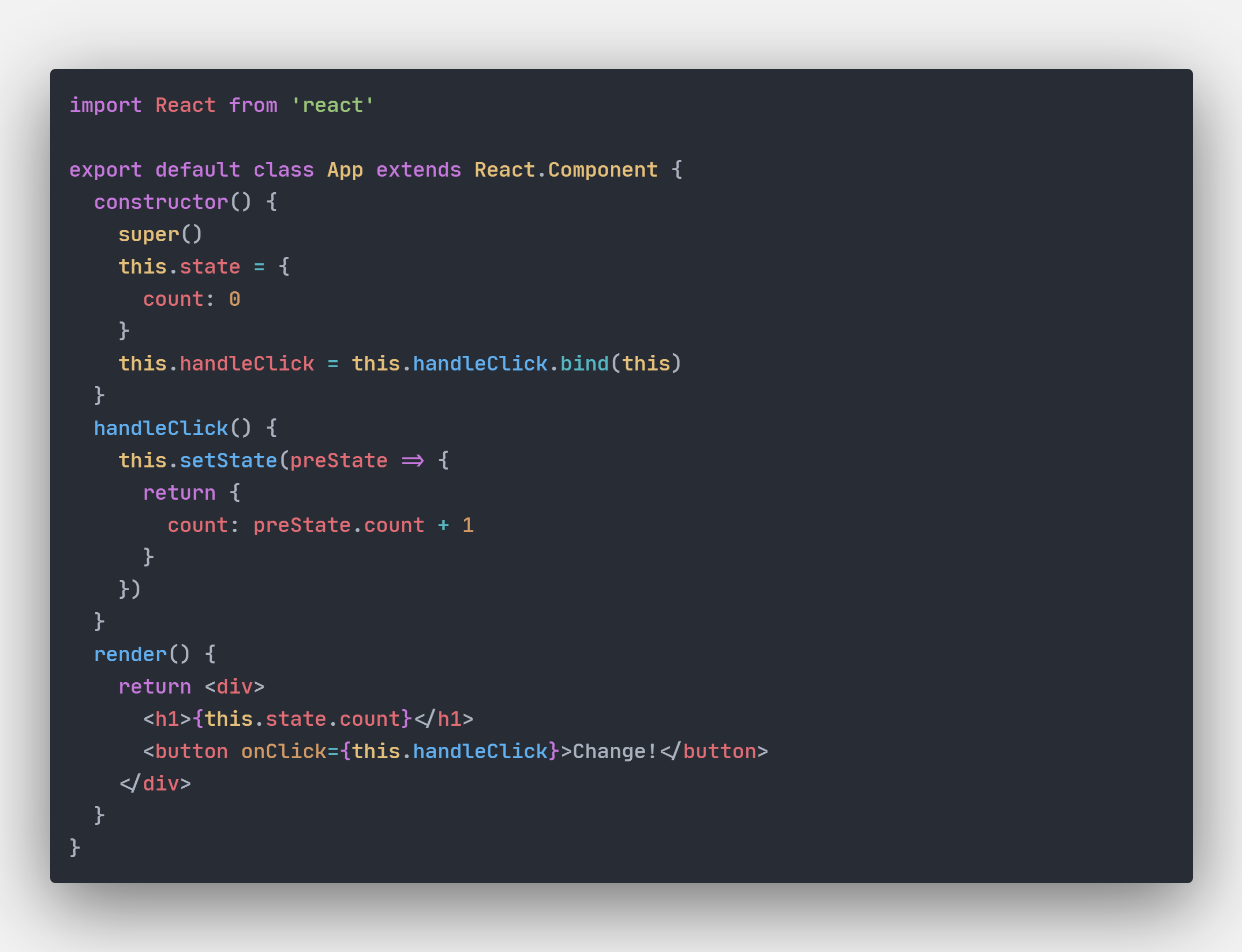
Cria uma polaroid com o seu código de forma super simples! É excelente pra compartilhar a imagem contendo o código selecionado, principalmente pra quem cria conteúdos pra comunidade. Acesse aqui.
O Error Lens carrega os recursos de erros da linguagem, fazendo com que os erros se destaquem na tela, destacando toda a linha sempre que um erro é gerado pela linguagem e também imprime a mensagem em linha. Acesse aqui.
Essa extensão é semelhante ao GitLens, ela fornece um visual para o git log. Com ela você não precisa mais olhar o git log através do terminal. Ela permite comparar branches, commits e arquivos entre commits. Acesse aqui.
Uma extensão com ícones bonitinhos para o seu VSCode. Acesse aqui.
O Git Lens auxilia a pessoa desenvolvedora a entender de forma rápida e visual quem criou e/ou alterou algum arquivo e alguma parte específica do código. A extensão basicamente "puxa" as informações de git blame e exibe ao lado do conteúdo de uma linha a última pessoa que fez um commit que envolvia esta parte do código, a mensagem do commit, e quando ele foi feito. Acesse aqui.
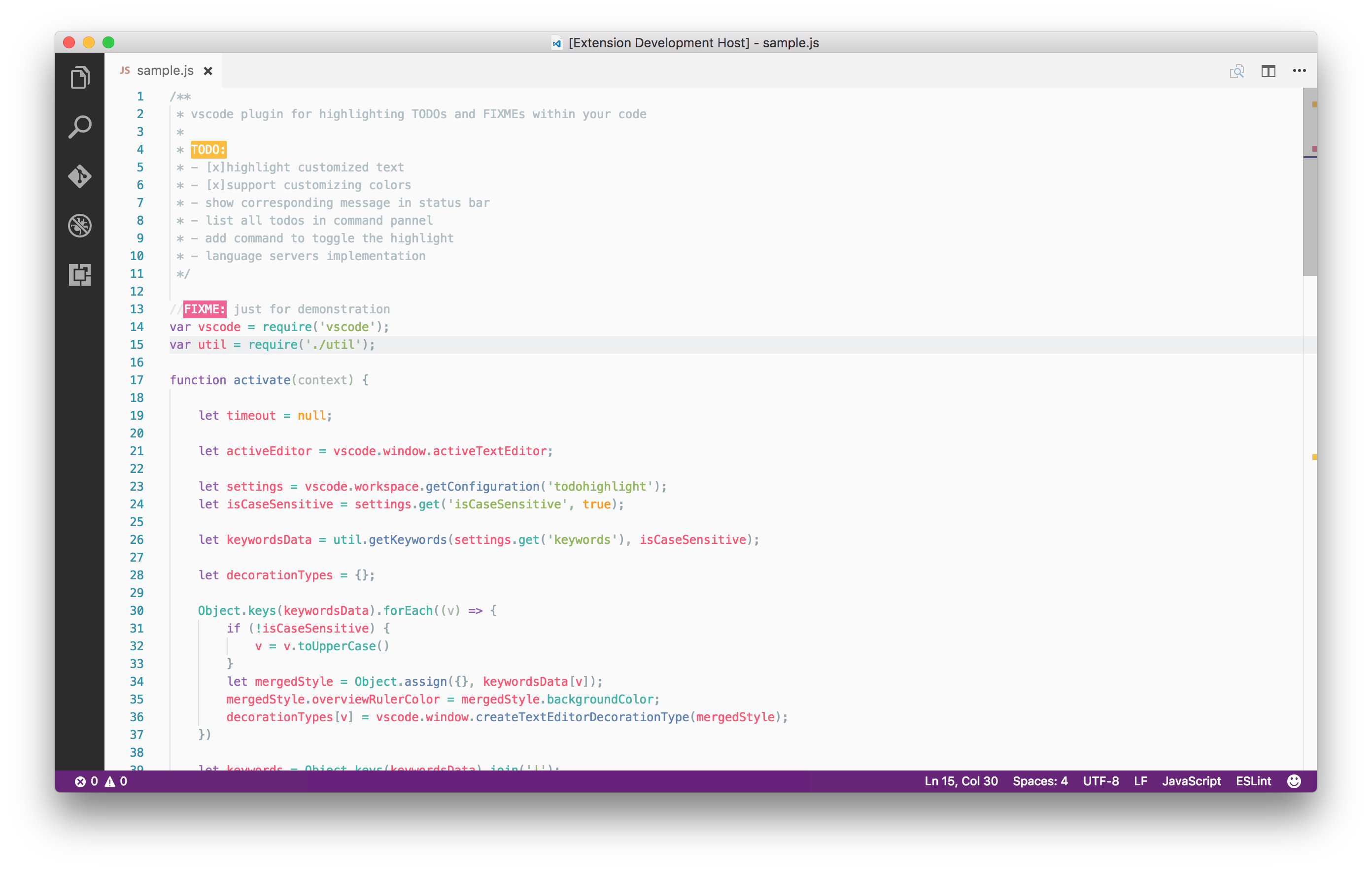
Essa extensão destaca TODO, FIXME e outras anotação no seu código. Acesse aqui.
Com essa extensão você consegue fazer requests, como o Postman, diretamente do VSCode. Para testar apis é uma mão na roda! Acesse aqui.

O CodeStream sobrecarrega os fluxos de trabalho de desenvolvimento colocando ferramentas de colaboração em seu IDE. Ele suporta pedidos de retirada do GitHub, BitBucket e GitLab, gerenciamento de problemas de Jira, Trello, Asana e outros 9, e fornece discussão de código que une tudo isso, integrado com slack, ms teams, e-mail e notificações no editor. Entenda, revise e escreva código mais rapidamente com o CodeStream. Obtenha respostas tão fáceis quanto "selecione o código, digite sua pergunta". Salve o conhecimento institucional onde ele pertence: com seu código fonte. Acesse aqui.
Essa extensão permite que você teste as suas expressões regulares utilizando para isso um arquivo textual. Acesse aqui.
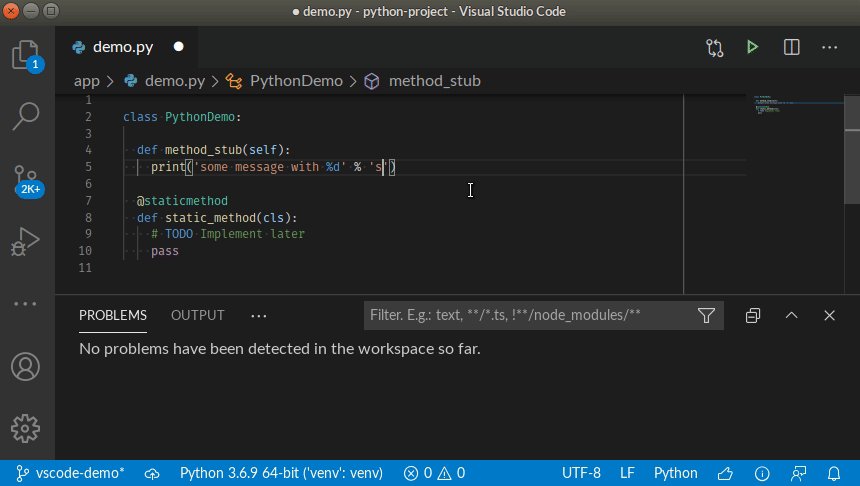
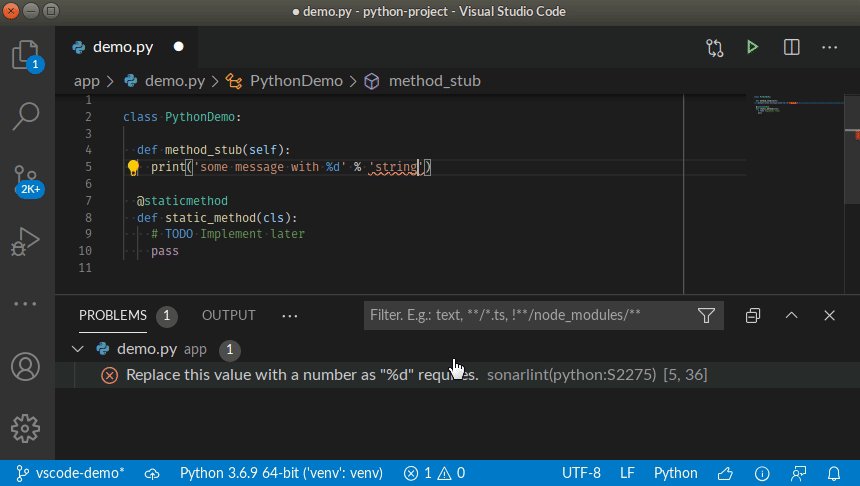
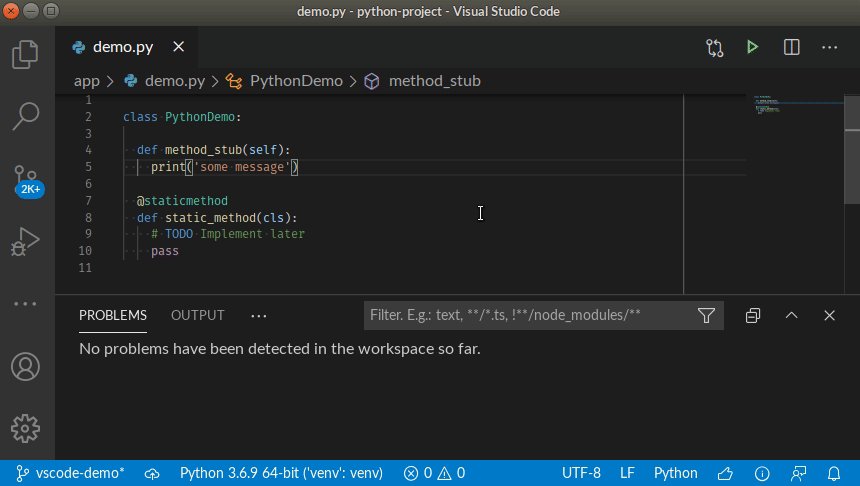
Essa extensão permite corrigir problemas de codificação antes que eles existam! Como um corretor ortográfico, o SonarLint destaca bugs e bulnerabilidades de segurança à medida que você escreve o código, com orientações claras de correção para que você possa corrigi-los. Acesse aqui.
É um dos plugins mais famosos dos desenvolvedores, ele é um embelezador de código, tornando ele identado para arquivosjson, html, css, Sass e javascript. Acesse aqui.
Omni Theme é um tema de Vscode feito pelo pessoal da Rocketseat para toda a comunidade. É um tema principalmente dark. Acesse aqui.
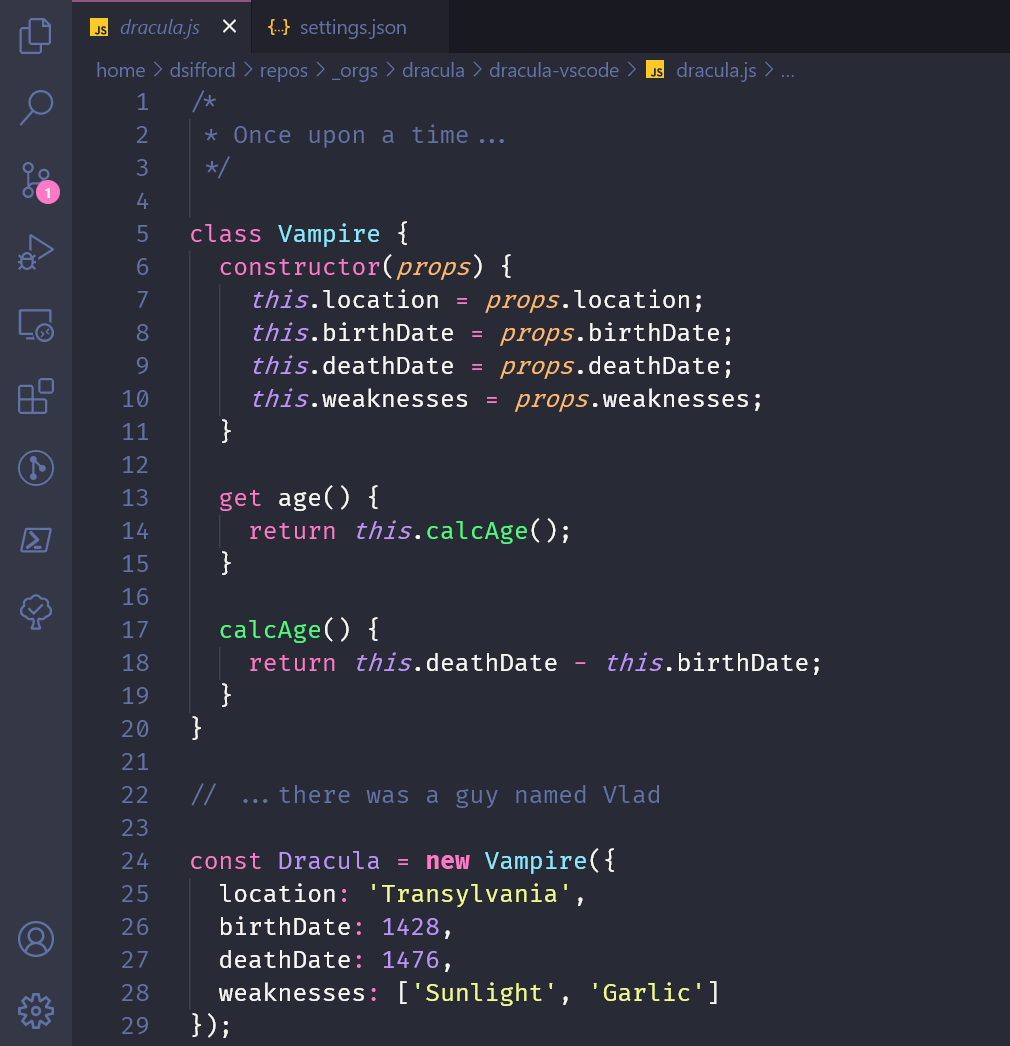
Drácula é um tema dark para Vscode. Acesse aqui.
O Peacock permite a troca de cores do VSCode por workspace. Ideal para quem trabalha com mais de uma janela aberta em projetos diferentes. Acesse aqui.
O One Dark Pro é um tema dark para VsCode. Acesse aqui.
O Tailwind CSS IntelliSense aprimora a experiência de desenvolvimento com Tailwind, fornecendo recursos avançados, como autocomplete, syntax highliting e linting. Acesse aqui.
O TypeScript Error Translator ajuda a entender melhor os erros de TypeScript, fazendo uma tradução mais 'human-readble' do error diretamente no IDE. Acesse aqui.
Soft Era Theme é um tema de Vscode feito pelo pessoal da Soft Aesthetic para todas as pessoas que gostam de temas suave, quente e de baixo contraste, com detalhes em pastel que são agradáveis aos seus olhos. É um tema principalmente claro (light mode). Acesse aqui.
Tabnine é um assistente de código de IA que o torna um desenvolvedor melhor. O Tabnine aumentará sua velocidade de desenvolvimento com conclusões de código em tempo real em todas as linguagens de codificação e IDEs mais populares. Acesse aqui.
Discord Presence deixa seu perfil do Discord mais bonito, mostra o que você está editando no VSCode quando alguém clica no seu perfil. Acesse aqui.
A extensão autoDocstring gera docstrings para funções inferindo os tipos dos argumentos, valores padrão e nomes de variáveis presentes, suporta argrs, kwargs, decoradores e erros Acesse aqui.
Code Spell Checker é uma extensão que ajuda a identificar erros ortográficos no seu código. Acesse aqui. Versão em portugês.
Um Notebook Jupyter é um ambiente computacional web para a para criação de documentos para a plataforma Jupyter, bastante utilizado para programar em Python. Acesse aqui.