This is a part of Udacity front end Nanodegree learning Udacity Front End Developer Nanodegree
- Clone the project from Git Hub and create a folder with images, css , html and js file.
- Open the index.html file in browser.
In this game you have a Player and Enemies (Bugs). The goal of the player is to reach the water, without colliding into any one of the enemies. The player can move left, right, up and down. The enemies move in varying speeds on the paved block portion of the scene. Once a the player collides with an enemy, the game is reset and the player moves back to the start square. Once the player reaches the water the game is won and the score increments.
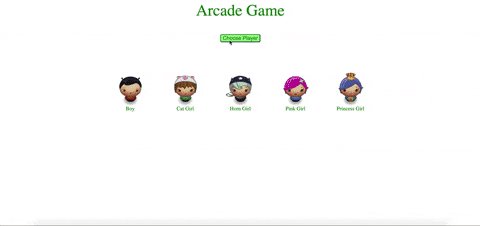
- Click in Choose Player button.
- Select any player from the list and click on the player.
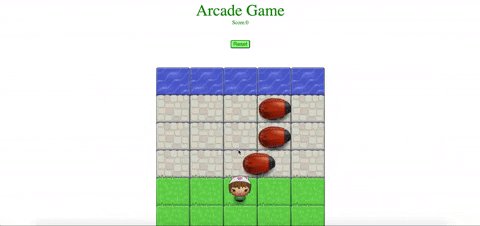
- The canvas is displayed on the screen. Use up, left,down,right key to navigate.
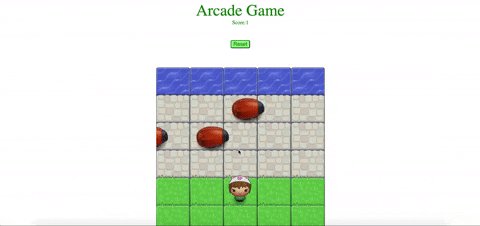
- When the player reaches water, the score is incremented by 1.
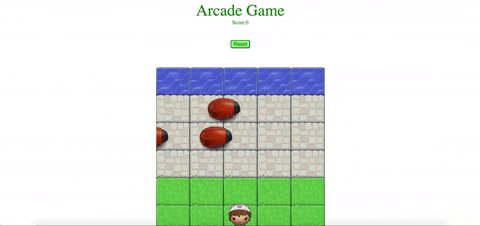
- If the player collides with any of the enemy, the score is reset to 0.
- Click on reset button to play from beginning by selecting a new player.
Give it a try https://anushree.tech/Arcade-game/